Background
Redesigning the digital learning experience.
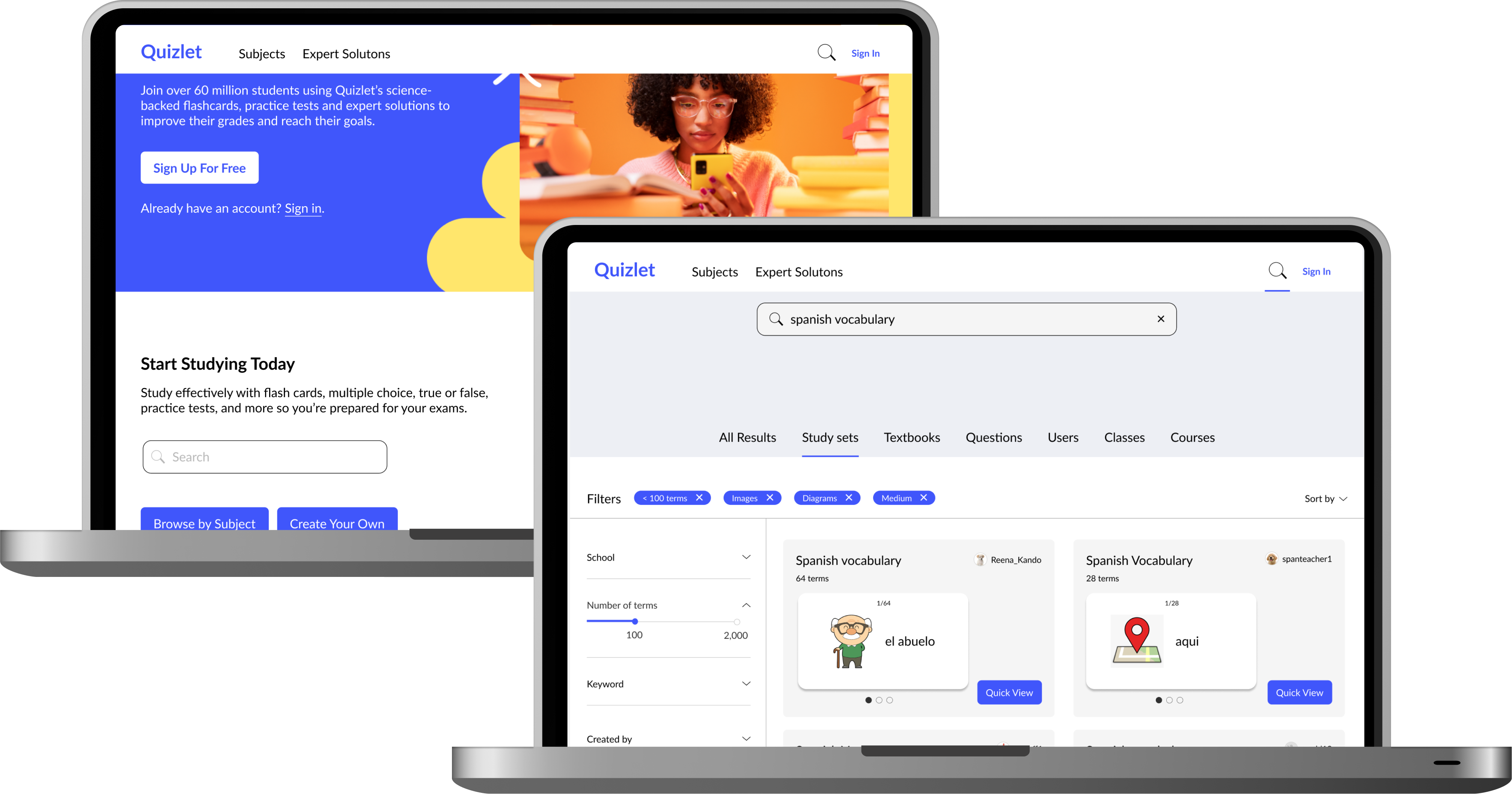
Quizlet, established in 2005, has evolved from a simple study tool into a comprehensive digital learning platform. It provides its users with various study tools including flashcards, games, and practice exams to support learners worldwide.
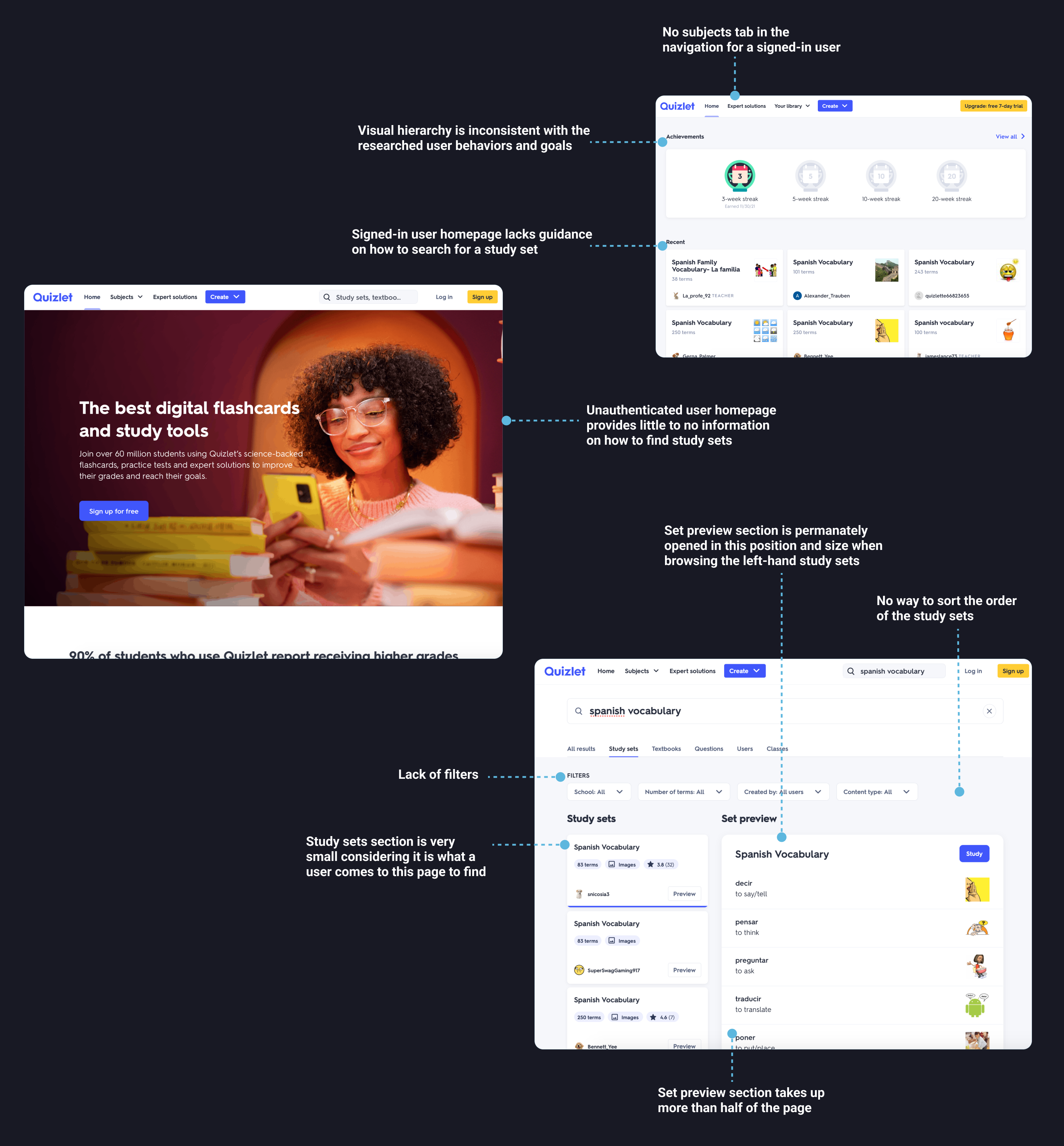
This redesign project was inspired by insights gained during a user research methods course at the University of Michigan School of Information. The research uncovered several usability issues that significantly impacted the user experience on the Quizlet website, prompting me to undertake this redesign initiative.